HTML Heading
A HTML heading or HTML h tag can be defined as a title or a subtitle which you want to display on the webpage. When you place the text within the heading tags <h1>.........</h1>, it is displayed on the browser in the bold format and size of the text depends on the number of heading.
There are six different HTML headings which are defined with the <h1> to <h6> tags, from highest level h1 (main heading) to the least level h6 (least important heading).
h1 is the largest heading tag and h6 is the smallest one. So h1 is used for most important heading and h6 is used for least important.
Headings in HTML helps the search engine to understand and index the structure of web page.
See this example:
Output:
Heading no. 1
Heading no. 2
Heading no. 3
Heading no. 4
Heading no. 5
Heading no. 6
- HTML headings can also be used with nested elements. Following are different codes to display the way to use heading elements.
Example:
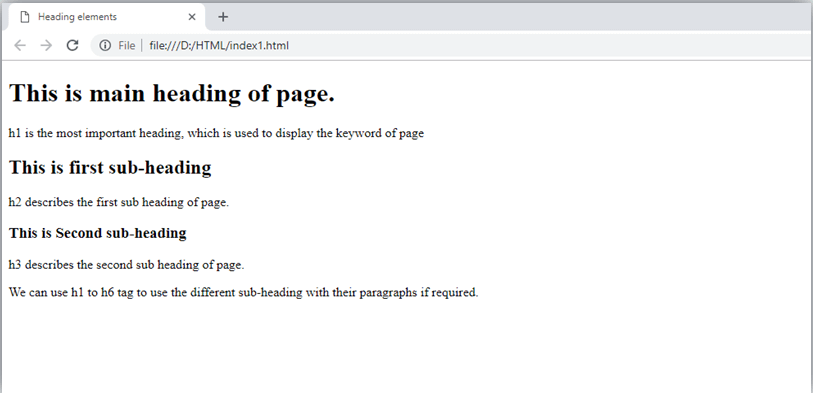
Output:

Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <h1> to <h6> | Yes | Yes | Yes | Yes | Yes |



 Aondover Pascal. O
Aondover Pascal. O
0 Comments