HTML Iframes
HTML Iframe is used to display a nested webpage (a webpage within a webpage). The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame.
An HTML iframe embeds another document within the current HTML document in the rectangular region.
The webpage content and iframe contents can interact with each other using JavaScript.
Iframe Syntax
An HTML iframe is defined with the <iframe> tag:
Here, "src" attribute specifies the web address (URL) of the inline frame page.
Set Width and Height of iframe
You can set the width and height of iframe by using "width" and "height" attributes. By default, the attributes values are specified in pixels but you can also set them in percent. i.e. 50%, 60% etc.
Example: (Pixels)
Example: (Percentage)
You can also use CSS to set the height and width of the iframe.
Example:
Remove the border of iframe
By default, an iframe contains a border around it. You can remove the border by using <style> attribute and CSS border property.
Example:
You can also change the size, color, style of the iframe's border.
Example:
Iframe Target for a link
You can set a target frame for a link by using iframe. Your specified target attribute of the link must refer to the name attribute of the iframe.
Example:
Output

new.hmtl output code:
<!DOCTYPE html>
<html>
<head>
<style>
p{ font-size: 50px;
color: red;}
</style>
</head>
<body style="background-color: #c7f15e;">
<p>This is a link below the ifarme click on link to open new iframe. </p>
</body>
</html>
Embed YouTube video using iframe
You can also add a YouTube video on your webpage using the <iframe> tag. The attached video will be played at your webpage and you can also set height, width, autoplay, and many more properties for the video.
Following are some steps to add YouTube video on your webpage:
- Goto YouTube video which you want to embed.
- Click on SHARE ➦ under the video.
- Click on Embed <> option.
- Copy HTML code.
- Paste the code in your HTML file
- Change height, width, and other properties (as per requirement).
Example:
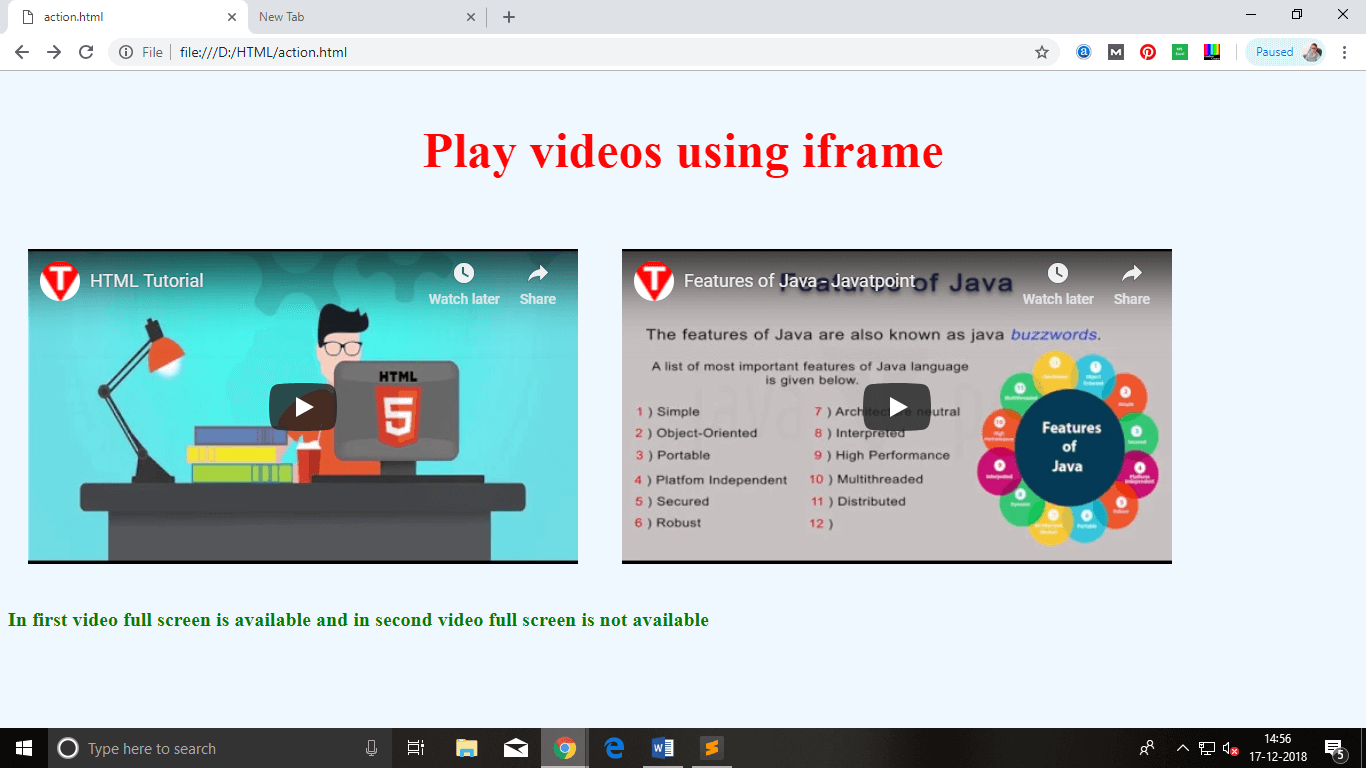
Output:

Attributes of <iframe>
| Attribute name | Value | Description |
|---|---|---|
| allowfullscreen | If true then that frame can be opened in full screen. | |
| height | Pixels | It defines the height of the embedded iframe, and the default height is 150 px. |
| name | text | It gives the name to the iframe. The name attribute is important if you want to create a link in one frame. |
| frameborder | 1 or 0 | It defines whether iframe should have a border or not. (Not supported in HTML5). |
| Width | Pixels | It defines the width of embedded frame, and default width is 300 px. |
| src | URL | The src attribute is used to give the path name or file name which content to be loaded into iframe. |
| sandbox | ||
| This attribute is used to apply extra restrictions for the content of the frame | ||
| allow-forms | It allows submission of the form if this keyword is not used then form submission is blocked. | |
| allow-popups | It will enable popups, and if not applied then no popup will open. | |
| allow-scripts | It will enable the script to run. | |
| allow-same-origin | If this keyword is used then the embedded resource will be treated as downloaded from the same source. | |
| srcdoc | The srcdoc attribute is used to show the HTML content in the inline iframe. It overrides the src attribute (if a browser supports). | |
| scrolling | ||
| It indicates that browser should provide a scroll bar for the iframe or not. (Not supported in HTML5) | ||
| auto | Scrollbar only shows if the content of iframe is larger than its dimensions. | |
| yes | Always shows scroll bar for the iframe. | |
| no | Never shows scrollbar for the iframe. |



 Aondover Pascal. O
Aondover Pascal. O
0 Comments